728x90
반응형
프로젝트 진행중 버튼태그에 대한 표준을 잡아주지 않으면
각각 지들 맘대로 구현한다.
실행 결과는 같지만 왜 이렇게 다를까 항상 생각했고 놓치고 있던 부분이 있어 기록으로 남겨둔다.
현재 상황
<a href="" onclick="func();return false">테스트</a>
// onclick함수를 실행후 href를 실행 못하게 return false로 막음
<a href="javascript:void(0)" onclick="func();">테스트</a>
// onclick함수 실행후 페이지 새로고침을 막기 위해 javascript:void(0)를 줌
<a href="javascript:func();">테스트</a>
// javascript:func()으로 자바스크립트 함수 실행
<a href="#" onclick="func();">테스트</a>
// onclick함수 실행후 페이지 새로고침을 막기 위해 #를 줌
<button onclick="func();">테스트</button>
//정상적인 방법일단 앵커 태그란?
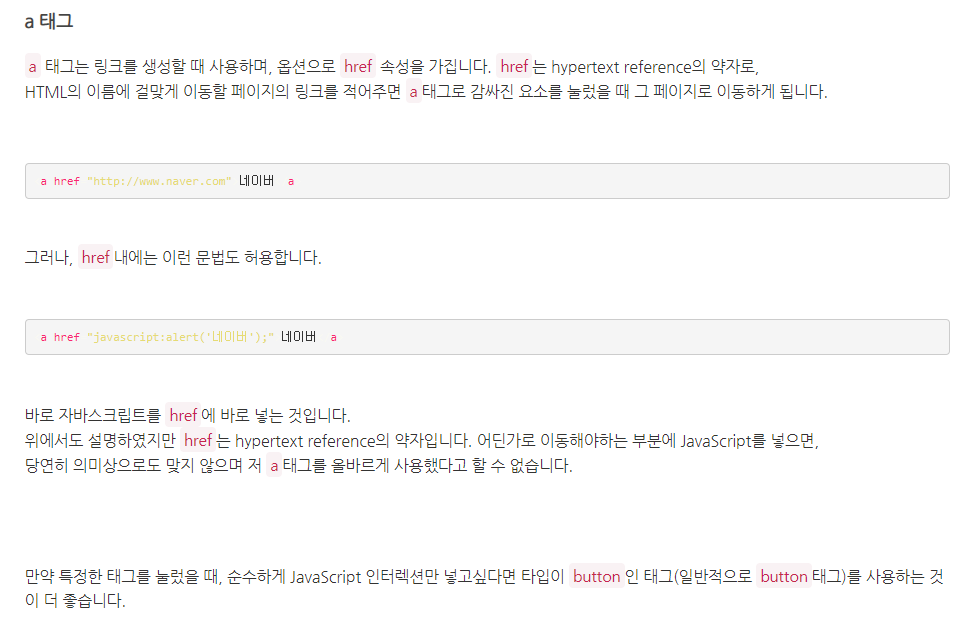
HTML <a> 요소(앵커 요소)는 href 특성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일,
이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만듭니다.
<a> 안의 콘텐츠는 링크 목적지의 설명을 나타내야 합니다. - MDN web docs
- <a>는 'href' 요소와 결합하여 다른 페이지로 이동하거나 같은 페이지의 위치로 점프할때 등 하이퍼링크를 만든다.
// 링크 걸기
<a href="https://www.naver.com">NAVER</a>
// 요소 ID를 이용한 url
<div id="topArea">Top Area</div>
<a href="#topArea">Go To Top Area</a>button 태그란?
HTML <button> 요소는 클릭 가능한 버튼을 나타냅니다. 버튼은 양식 내부는 물론 간단한 표준 버튼 기능이
필요한 곳이라면 문서 어디에나 배치할 수 있습니다. 기본값의 HTML 버튼은 사용자 에이전트의
호스트 플랫폼과 비슷한 디자인을 따라가지만, 외형은 CSS로 변경할 수 있습니다. - MDN web docs
-> 클릭 가능한 요소
<button onclick="func();">버튼</button>앵커,버튼태그는 용도가 다름
멀쩡한 버튼을 냅두고 왜 앵커를 사용할까?
- 참고 - 가설 1마크업에서 제일 중요한 건 "어떻게 생겼느냐"가 아니라 "어떤 역할을 하느냐" 이다.
생긴 건 버튼처럼 생겼더라도 다른 페이지로 이동시키는 일을 한다면 button이기 이전에 anchor로
마크업을 해야 더 "의미상 맞다(=시맨틱하다)" 라고 할 수 있기 떄문이다.
- 참고 - 가설 2이미지를 버튼(클릭용)으로 사용하기 위함이다.
- 여러가지 가설이 있지만 개인적인 생각으로는 스타일 적용문제 때문에 앵커태그를 사용한것 같다.
버튼태그에는 그림자,폰트,관련 속성이 들어가 있어서 리셋도 추가해줘야하고 IOS에는 기본모양도 뺴줘야 > > 하지만 앵커태그에는 cursor:point 같이 마우스 효과등 스타일적용이 편리해서
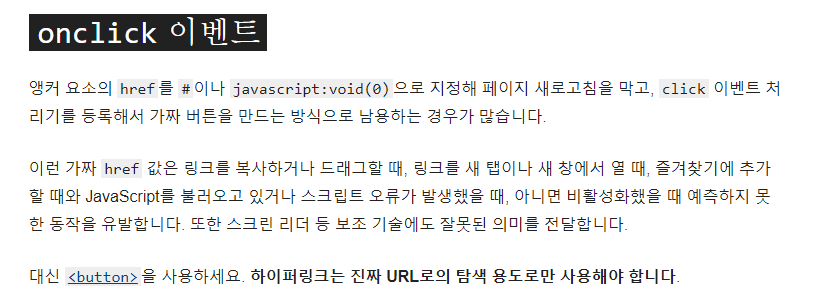
앵커태그의 onclick 이벤트
분명 앵커태그 관련 문서
에도 앵커태그에서 javascript:void(0)등을 이용하여 가짜 버튼을 만들지 말라고 나와있다.
앵커태그의 의미를 해친다.
결론 -> 버튼을 구현시 앵커태그는 지양하자.
반응형